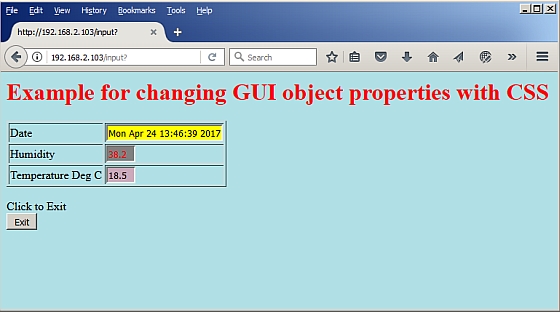
A quick example on how to change your Web interface GUI objects properties without using a separate CSS file:

Reading Humidity and Temperature from a DHT22 Sesor connected to the GPIO5 and also retrieving Date and Time from NTP Server:
PinDHT = 5 DHT.SETUP(22, PinDHT) cls timer 1000, [branch] ' ## Time for auto refresh variables ## wprint |<body style="background-color:powderblue;">| wprint |<H1><span style="color: red;">| wprint "Example for changing GUI object properties with CSS" wprint "</H1>" wprint "</span>" wprint "<table border='1'><tr><td>Date</td><td>" textbox Dtm cssid htmlid(), "background-color: yellow;display:block;width:160px" wprint "</td></tr><tr><td>Humidity </td><td>" textbox Hum cssid htmlid(), "background-color: grey;color:#F00;display:block;width:40px" wprint "</td></tr><tr><td>Temperature Deg C</td><td>" textbox Temp cssid htmlid(), "background-color: #ccaabb;display:block;width:40px" wprint "</td></tr></table><p>" wprint "<p> Click to Exit <br>" button "Exit", [TestExit] Wait [TestExit] timer 0 end [branch] gosub [readdata] wait [readdata] Dtm = time() 'Current Date and Time Temp = DHT.TEMP() 'Current Temperature Hum = DHT.HUM() 'Current Humidity
If all OK the result will look as in the above browser picture.